スカイボックスとは
バーチャルな3D空間において、多くの場合は空や大地・部屋内部など、広い空間を低コストで表現する手法である。視点を中心に全周囲覆うようにキューブを配置し、各キューブ内面に対応する画像を配置する。Unityやその他ゲーム開発などでよく使用されていることだろう。
遠景も含めて3Dモデル(オブジェクト)を作成して配置すると制作コストおよびレンダリングコストが多くなる為平面写真(画像)で表現する。実際は画像であるにもかかわらず遠景のため、あたかにその空間に居るかのような錯覚を生み出す。
近景の物体も含めてしまうと、その遠近感のゆがみから違和感が生まれるため、手の届かない十分な遠景をスカイボックスにすることが多い。
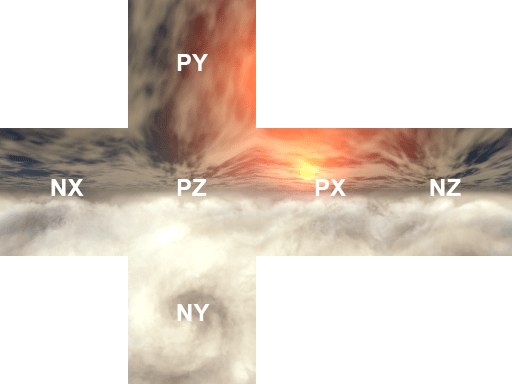
6面の正方形でありながら、そのつなぎ目は識別不能な様画像を作成することが大切。
スカイボックスの中を移動する際、通常はスカイボックスは静止したままである。十分な遠景な為、無限に遠くに有ると認識し違和感は無い。
部屋などの比較的狭い空間でスカイボックスを使用する場合は視点の移動により歪みが大きくなるため、複数のスカイボックスを切り替えて使用するなどが必要(インドアビューなどの応用)。
多くのアプリケーションでスカイボックスが使用出来るが、特にプログラマー(非デザイナー)にとっては適したスカイボックスの画像を作成することは容易ではない場合が多い。
本サイトでは写真ではなくコンピュータが生成する著作権問題をクリアした安全なスカイボックス画像を提供する。十分な遠景となる空のみを基本的に扱う。画像は適宜追加する予定である(2020.8)
スカイボックス画像の利用方法
例えば、Three.jsの背景や環境マップで使用する場合は以下のコードで利用可能です。
その他unityのキューブマップ(Cubemap)などのアセット(asset)として利用可能でしょう。座標系が異なりますので適宜ファイル名を変更いただくといいでしょう。
const path = './image/';
const extn = 'png';
const cubeUrls = [
path + 'px.' + extn, path + 'nx.' + extn,
path + 'py.' + extn, path + 'ny.' + extn,
path + 'pz.' + extn, path + 'nz.' + extn,
];
var cubeMap = new THREE.CubeTextureLoader().load(cubeUrls);
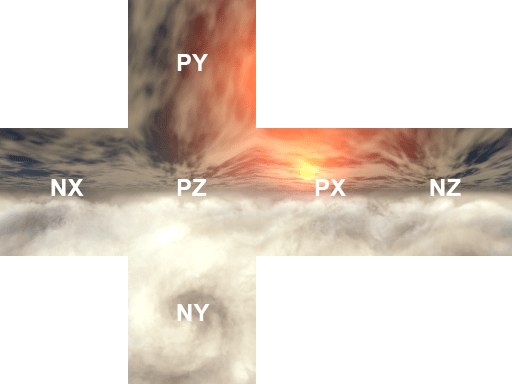
スカイボックス画像の座標系
このサイトでは以下の座標系のファイル名になっています。利用環境によって座標系が異なる場合は適宜ファイル名を変更してご使用ください。

スカイボックス画像の作成方法
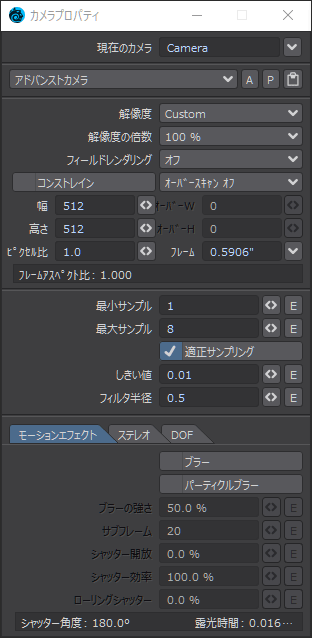
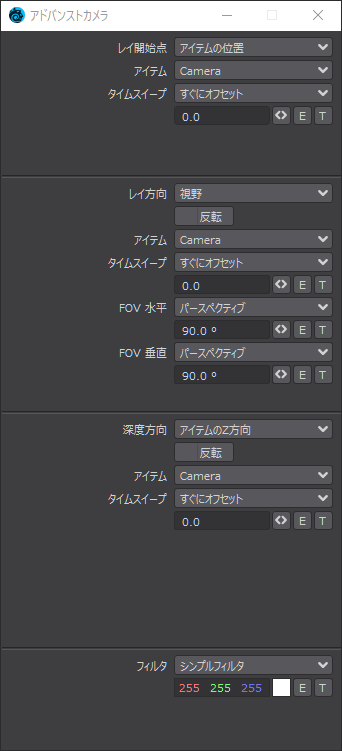
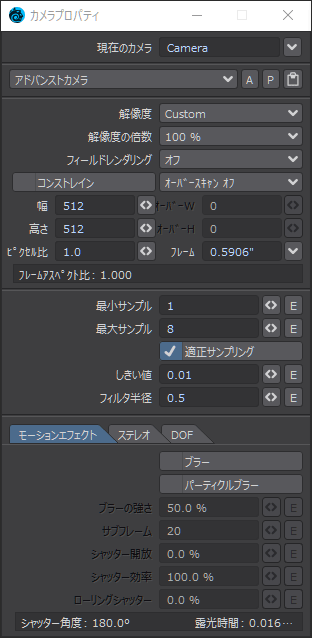
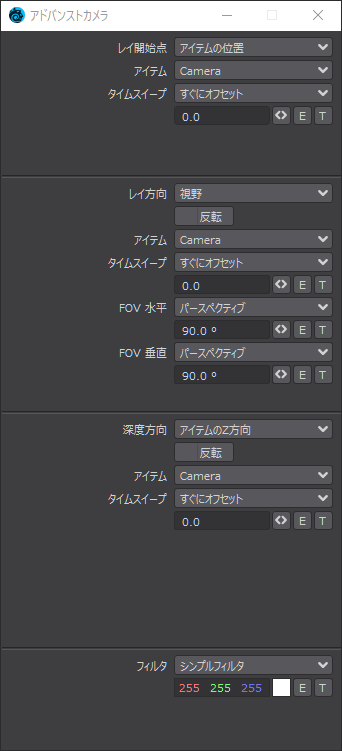
Lightwave3D(ver.2020)でスカイボックスを作る場合、カメラの幅と高さを同じにして、アドバンストカメラにします。
FOV水平をパースペクティブ 90度。FOV垂直もパースペクティブ 90度。
6フレーム確保し、それぞれカメラの角度を6方向に向けます。


スカイボックス画像のご利用について
個人使用も商用も無料でご利用いただけます。各ページに表示されるダウンロードリンクからご自由にダウンロードください。ただし画像の著作権は放棄しておりません。
可能な場合、本ページ(https://ao-system.net/skybox/)へのリンク設置をして頂けると制作の励みになります。
注意
2020年8月初版
このサイトについてのお問い合わせはエーオーシステムまでお願いいたします。
ご使用上の過失の有無を問わず、本プログラムの運用において発生した損害に対するいかなる請求があったとしても、その責任を負うものではありません。