style
- エーオーシステム コーポレートサイト
https://www.aosystem.co.jp/ - エーオーシステム プロダクトサイト
https://ao-system.net/ - レンタルサーバー
- バーチャル展示会
- ウェブカタログサービス
- 3Dグラフィック
- Android アプリ
- iOS (iPhone,iPad) アプリ
- Flutter開発
- プログラミング記録QuickAnswer
- 無料画像素材
- スカイボックス 3D SKY BOX
このページのQRコード
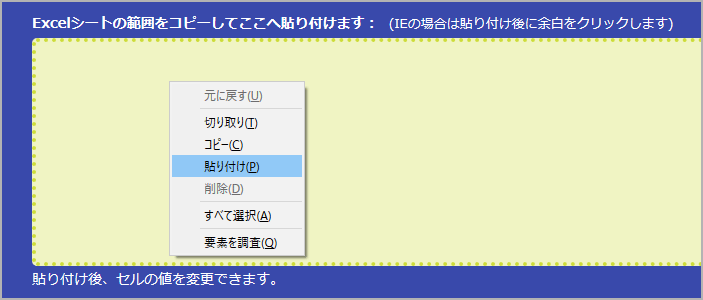
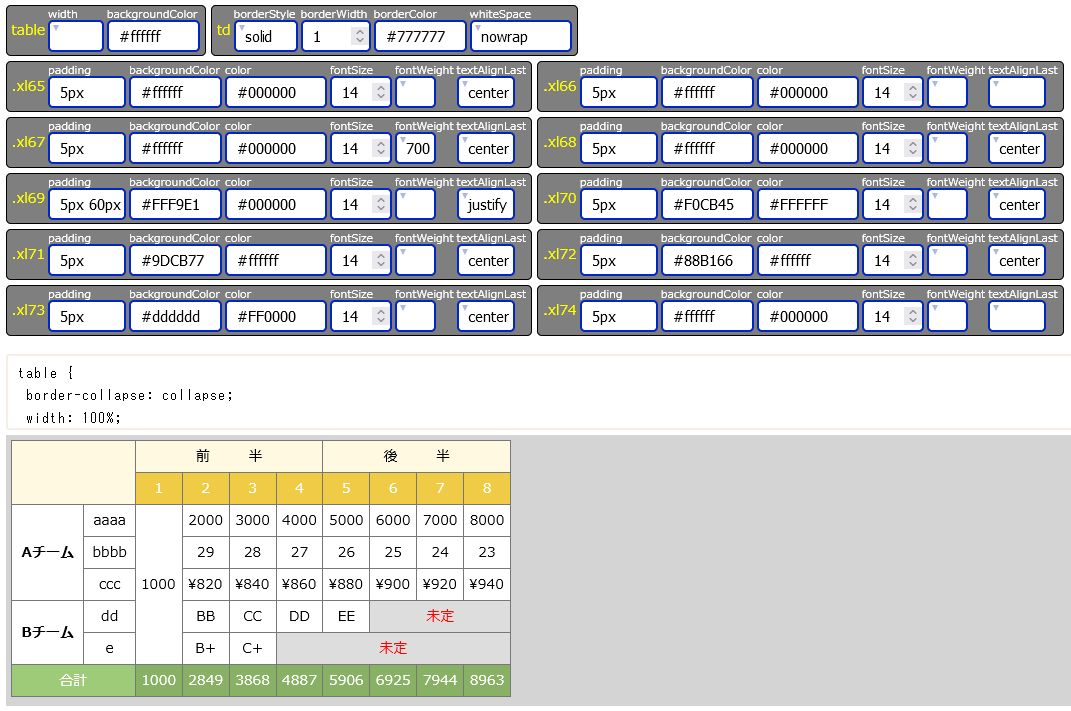
貼り付け後、セルの値を変更できます。
style
width
height
valign
align
width
backgroundColor
borderStyle
borderWidth
borderColor
whiteSpace
追加style
生成されたHTMLコード(style含む)をダウンロードしてそのままブログやウェブページに貼り付けてご使用いただけます。
ダウンロードしたhtmlファイルをブラウザにドラッグして仕上がり具合をご確認ください。
*ブラウザにドロップすると日本語が文字化けする場合があります。charset="utf-8"指定が無いためですが、ブログやウェブページに組み込む場合は問題発生いたしません。






このページのQRコード
便利ウェブサイト
便利 Steam アプリ
便利 Android アプリ
便利 iOS(iPhone,iPad) アプリ
