style
- エーオーシステム コーポレートサイト
https://www.aosystem.co.jp/ - エーオーシステム プロダクトサイト
https://ao-system.net/ - レンタルサーバー
- バーチャル展示会
- ウェブカタログサービス
- 3Dグラフィック
- Android アプリ
- iOS (iPhone,iPad) アプリ
- Flutter開発
- プログラミング記録QuickAnswer
- 無料画像素材
- スカイボックス 3D SKY BOX
このページのQRコード
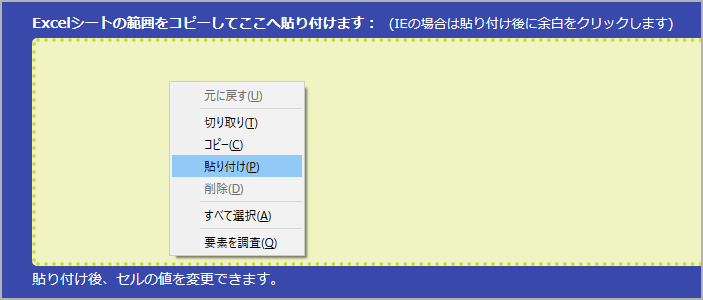
貼り付け後、セルの値を変更できます。
style
width
height
valign
align
width
height
backgroundColor
borderStyle
borderWidth
borderColor
whiteSpace
追加style






このページのQRコード
便利ウェブサイト
便利 Steam アプリ
便利 Android アプリ
便利 iOS(iPhone,iPad) アプリ
