- エーオーシステム コーポレートサイト
https://www.aosystem.co.jp/ - エーオーシステム プロダクトサイト
https://ao-system.net/ - レンタルサーバー
- バーチャル展示会
- ウェブカタログサービス
- 3Dグラフィック
- Android アプリ
- iOS (iPhone,iPad) アプリ
- Flutter開発
- プログラミング記録QuickAnswer
- 無料画像素材
- スカイボックス 3D SKY BOX
このページのQRコード

全角文字を入力(半角アスキー文字と改行は無視されます)
画像ファイルを選択
オプション
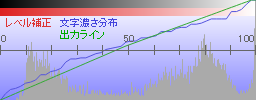
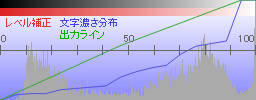
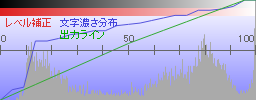
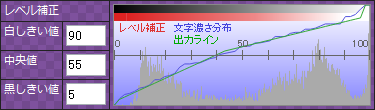
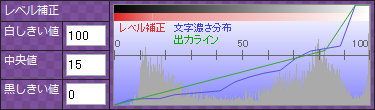
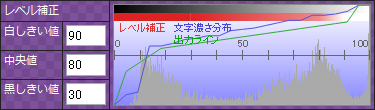
| レベル補正 | ||||
| 白しきい値 | ||||
| 中央値 | ||||
| 黒しきい値 | ||||













このページのQRコード
便利ウェブサイト
便利 Steam アプリ
便利 Android アプリ
便利 iOS(iPhone,iPad) アプリ
