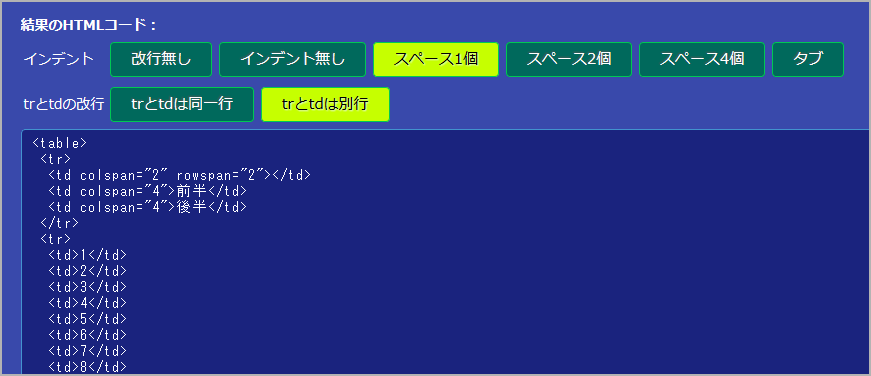
- インデント
-
- trとtdの改行
-
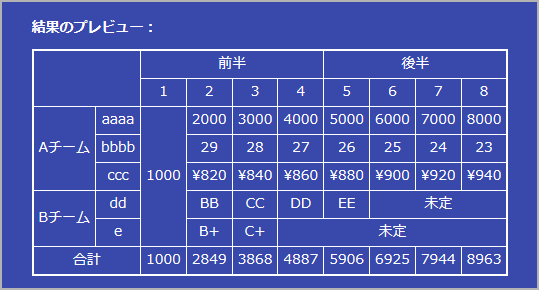
- テーブル表現
-
- セル内改行
-
- thやdtの使用
-
- セル内のタグ
-
- リンク
-
- 画像
-
- class
-
- style
-
- width
-
- height
-
- valign
-
- align
-
- cellspacing
-
- cellpadding
-
- border
-
-
class, style, width, height, valign, align, cellspacing, cellpadding, border 等はExcelコピーで保持される内容がそのまま出力されます。
borderやその他多くの書式はclassで定義されています。(スタイルシートは別途記述が必要)
- 設定の保存/読出/消去
-