使い方:
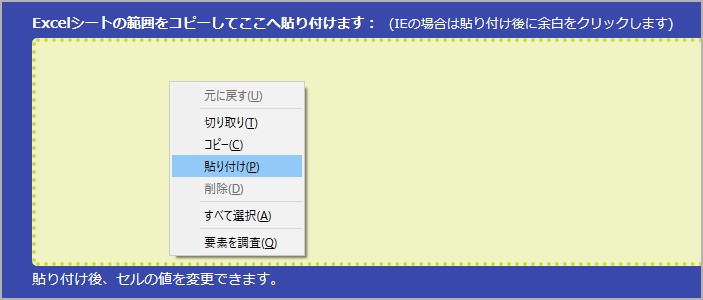
Excelシートの範囲をコピーして、このページの貼り付けエリアへペーストします。
詳細説明:
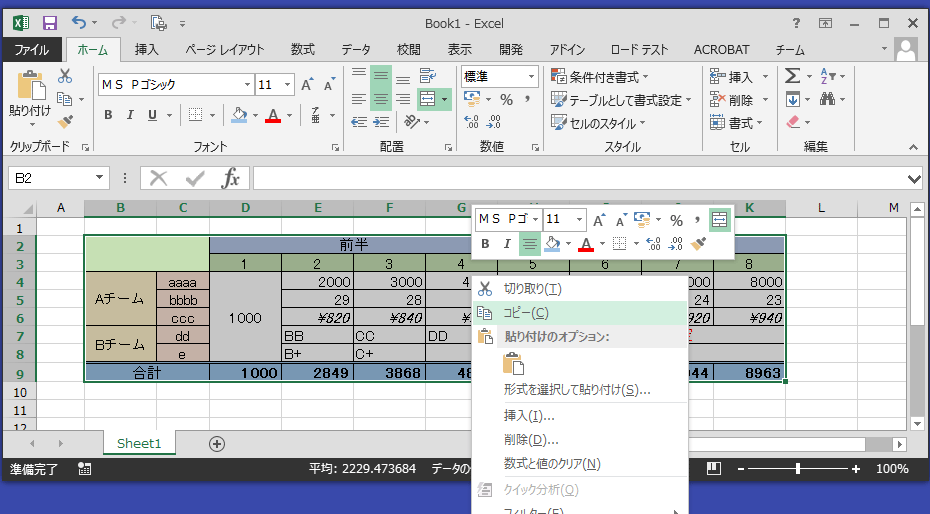
Excelシートを範囲指定で選択し、Ctrl+C(または右クリックでコピー)します。そのままこのページの貼り付けエリアをクリックして、Ctrl+V(または右クリックで貼り付け)します。
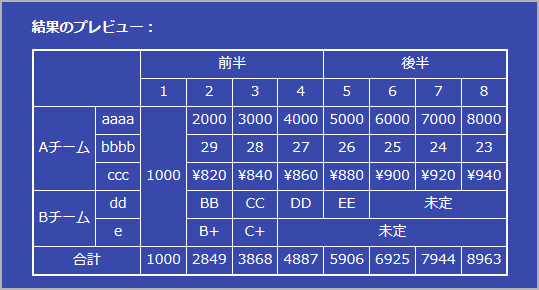
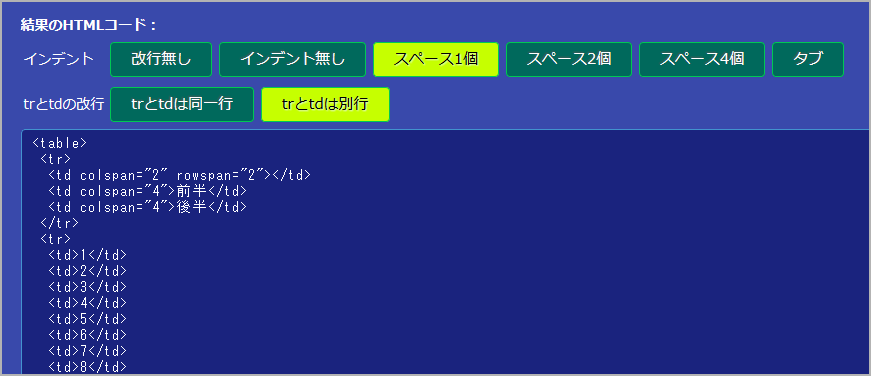
HTMLテーブル形式に変換され、プレビューの表示とHTMLコードが表示されます。
注意:
- ・Excelの罫線などの装飾は無視されます。
- ・選択範囲がそのままテーブルタグになります。よってコピーする範囲は正確に決定ください。
- ・Excel上でセルを連結していなくても、文字がはみ出して右のセルへかぶさっている場合は連結として判断される場合が有ります。その場合は列間隔を広くとってセル間の重なりを防いだ上でExcelからコピーしてください。
- ・tableタグ、trタグ、tdタグで構成されたHTMLが生成されます。適宜theadタグやtbodyタグの追加、tdをthで記述するなど調整ください。
- ・レスポンシブで使用する場合はtableタグではなくul,li,dl,dt,ddタグなどで利用されると便利です。その場合、セル結合の無い表をご用意ください。
Excelから貼り付けるだけでHTMLテーブルタグを生成します。行や列の結合も再現。貼り付けたデータのセル値を書き換えたり微調整が可能です。
HTMLへの変換結果のインデントは複数から選ぶことが出来ます。
データはサーバーにアップロードされることは有りません。全てローカルで処理されますので機密文書でも安心してお使いいただけます。
生成されるHTMLコードはExcelの余計な装飾を排除したプレーンな状態のtableタグです。適宜CSSを記述して体裁を整えてご使用ください。
膨大なExcelデータをHTMLに掲載する際、テーブル構造を作成するのは骨の折れる作業です。テキストエディタでの自動処理やHTMLエディタでも可能ですが、このサイトではもっと手軽に手早くお使いいただけます。
セル結合も再現されますので、Excelでそのままのイメージ(構造)を作成して貼り付けるだけ。
ウェブサイト制作やブログへの表の掲載などにお使いいただけます。
幾つかはご利用者様からのご要望により機能追加させていただきました。ご提案をありがとうございました。
(2022.03)
aタグ,imgタグ,各種属性(class, style, width, height, valign, align, cellspacing, cellpadding, border)を残す選択肢を追加しました。
(2022.03)
セル内改行が複数続く場合に文字が欠落する不具合を解消しました。
(2021.05)
セル内改行で<br><br/><br />に対応しました。
(2021.05)
<div><ol><li>の出力に対応しました。
(2021.04)
セル内のタグ <> を< > ではなくそのまま出力できるようにしました。タグの整合性は検証していません。
(2021.04)
各行の最初のセルを<th>や<dt>に変換できるようにしました。セル結合では意図しない結果になる場合があります。
(2021.04)
IE非対応とさせていただきました。機能追加の為。
(2020.01)
HTMLレスポンシブ化に便利な<dl>タグまたは<ul>タグを用いた表現にも対応しました。ただしセル結合には適合しませんので、セル結合を行う場合は<table>タグをご利用ください。
動作環境(2022-09-11時点)
・Google Chrome 105
・Microsoft Edge 105
・Mozilla Firefox 104
・Apple Safari 15.6
2021-01-29 HTML5は廃止となり、WHATWGのHTML Living StandardがW3Cの正式仕様になりました。
2017年8月初版
このサイトについてのお問い合わせは
エーオーシステムまでお願いいたします。
ご使用上の過失の有無を問わず、本プログラムの運用において発生した損害に対するいかなる請求があったとしても、その責任を負うものではありません。