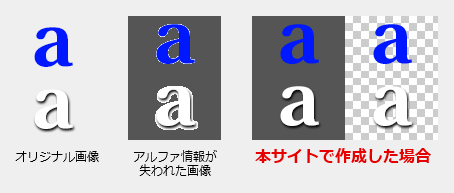
PNG32bit(24bitアルファ付き)画像では、8ビット(256階調)の透明度が各ピクセルに割り当てられていますので、ドロップシャドウの部分も綺麗に再現されます。
GIFやPNG8ではアルファ値は1ビットですのでONまたはOFFの2階調しかありません。よって、透過を活かしたアイコンが作りにくく、どうしても汚い画像になってしまいます。
アイコンには 16x16 , 32x32 , 48x48 , 96x96 , 128x128 等の複数の画像を含めるようにしましょう。表示環境によって、より適した画像が表示されます。
ファビコンを作成の方へ:
16x16の画像を含ませて、ファイル名をfavicon.icoに変更すれば完成です(任意のファイル名でもOK)。
favicon(ファビコン)とはウェブサイトやウェブページに関連付けられたアイコンのことです。
faviconは日本では「ファビコン」と読まれることが多いです。Favorite icon(フェイバリット・アイコン)の略なので、英語ではファブアイコン(Fav-Icon)と読まれます。
多くのウェブブラウザがこのファビコンに対応しており、ブックマーク(お気に入り)リストやアドレス表示、タブブラウザではタブにファビコンが表示されます。
ファイル形式はICOが一般的です。GIFやPNGなどのその他フォーマットもサポートされてきました。
ファビコンのウェブブラウザでの表示では16x16サイズですが、デスクトップにショートカットを置いた場合やエクスプローラーでアイコン表示にした場合は 32x32、48x48 などの表示になりますので、複数サイズの最適画像を含めるようにしましょう。
複数画像を収納する場合、単に拡大縮小した画像ではなく、各サイズでより適した画像を作成するのが好ましいでしょう。
ファビコンは通常、ウェブサーバーのドキュメントルートに favicon.ico を設置すれば認識されます。
ファビコンをルートに設置できない場合、また、ディレクトリごとで違うfaviconを表示させたい場合は<head>セクション内に以下の記述をすることで指定できます。(URLは適宜変更して下さい)
<link rel="icon" type="image/vnd.microsoft.icon" href="http://www.example.com/favicon.ico">
ドキュメントルートにfavicon.icoを設置する場合:
<link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
ファビコンを初めて設置した直後はすぐには表示されない場合があります。何度かリロードしたり、ブラウザのキャッシュを削除してみてください。閲覧履歴を削除することも有効です。